Display Options
The Display Options section in the menu panel gives you options to change the look of the UI and other browser features.
All of these settings can be set with URL parameters.

Table of contents
Options
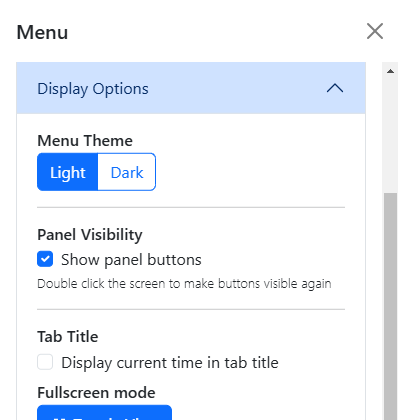
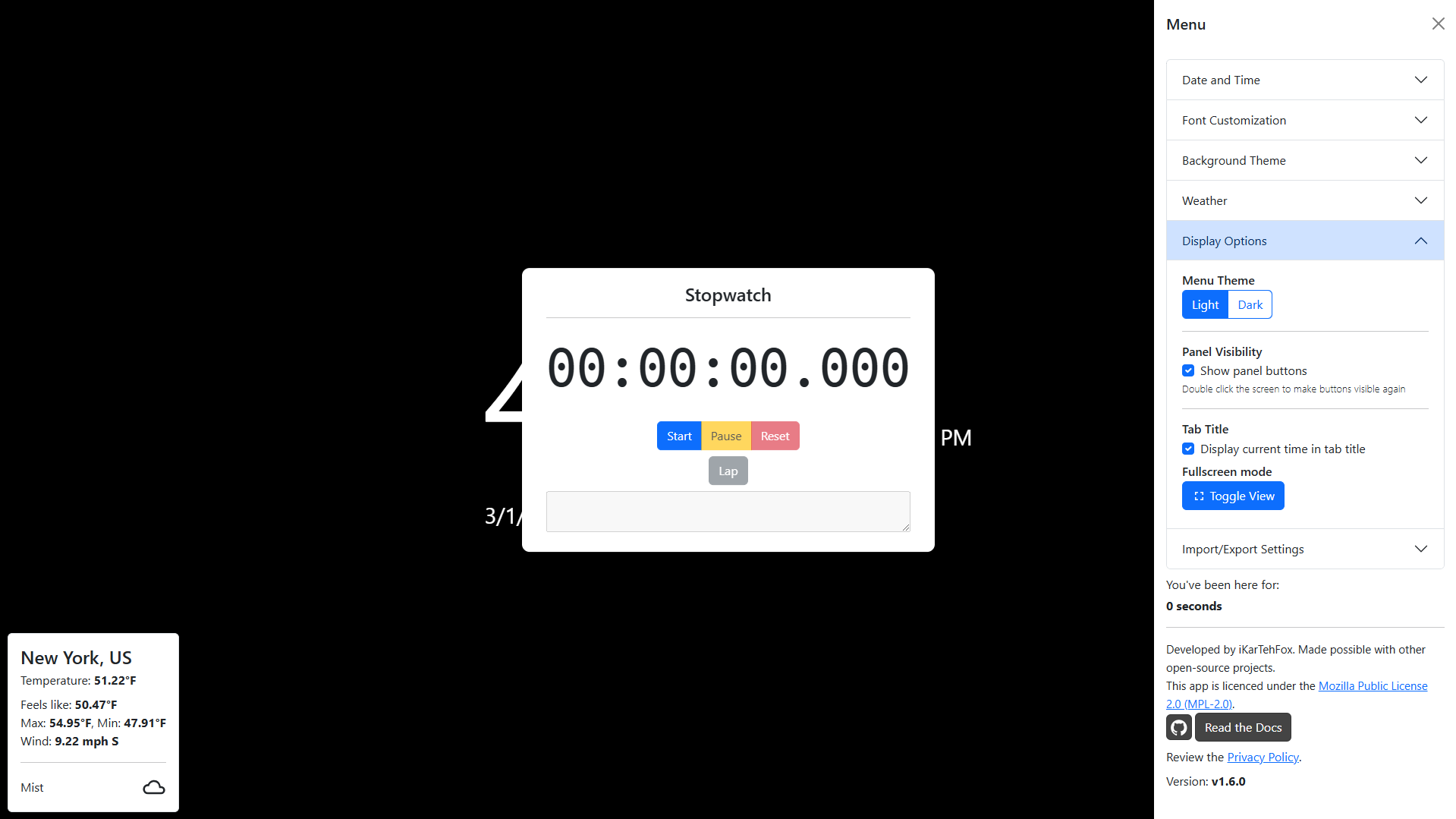
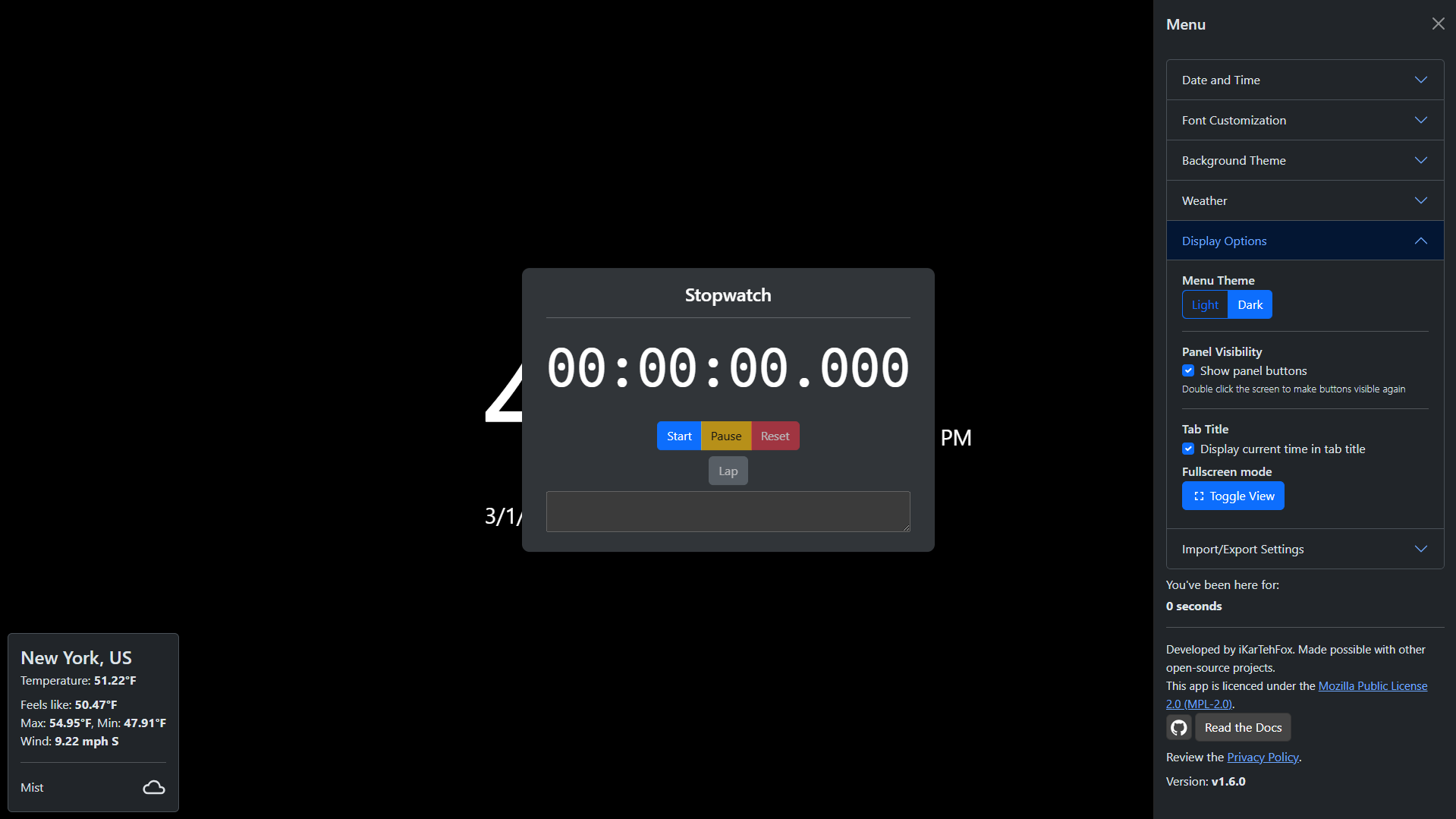
Menu Theme
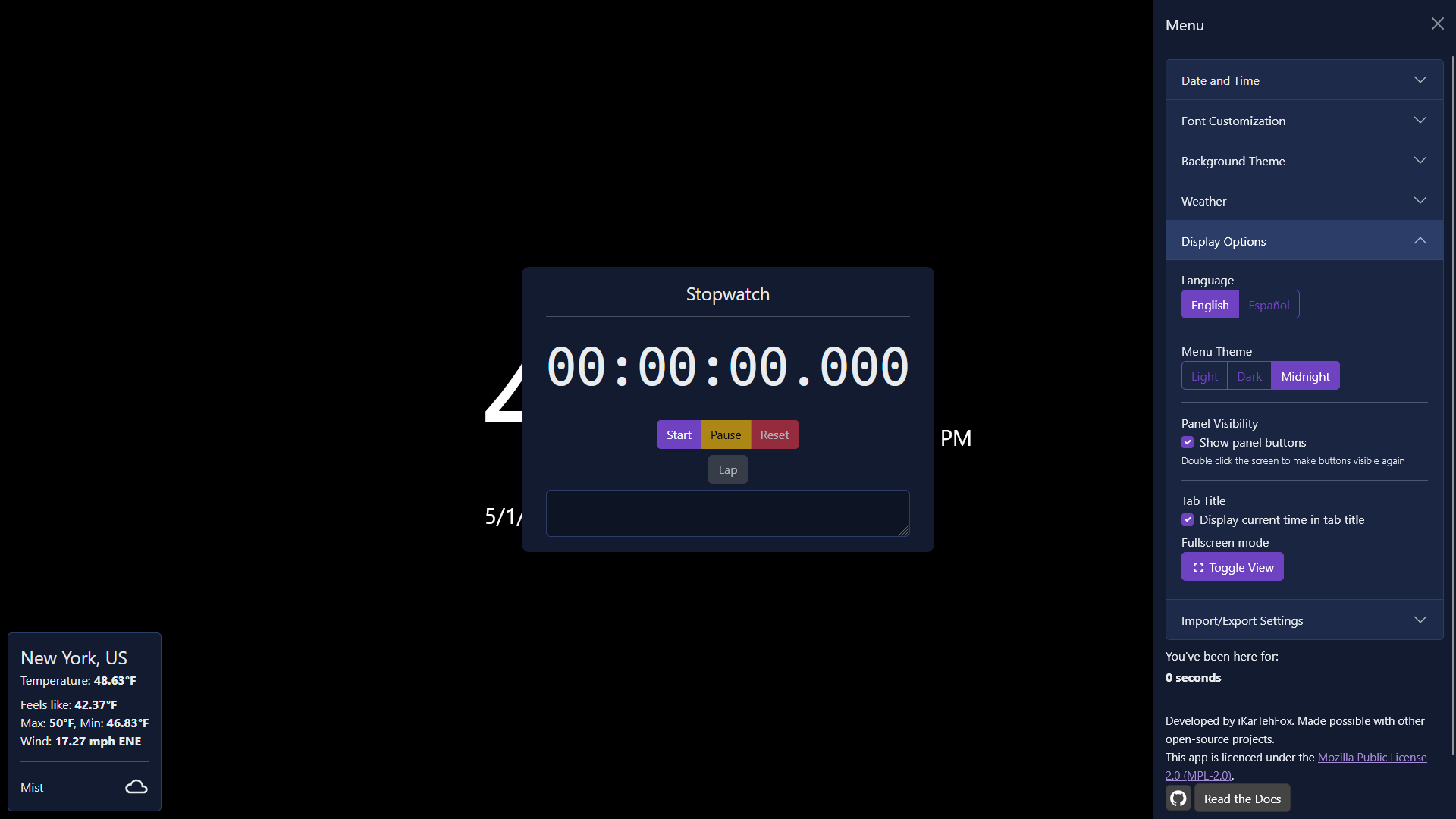
The Menu Theme radio buttons allow you to change the theme of the menu panel, either to Light, Dark, or Midnight. Theme functionality is included with Bootstrap, and can be changed with the data-bs-theme attribute.

| Light theme | Dark theme | Midnight theme |
|---|---|---|
 |  |  |
The theme is automatically set based on your system’s color scheme.
Here’s how the data-bs-theme attribute gets modified. For modularity purposes, the theme is applied on a per-container basis.
// Menu theme function
export function setMenuTheme(theme: string | 'toggle', quiet: boolean = false): void {
// Get current theme
const currentTheme = menu.container.dataset.bsTheme || 'light';
// Handle auto
if (theme === 'auto') {
theme = window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches ? 'dark' : 'light';
menu.themeradio[theme === 'light' ? 0 : 1].checked = true;
}
// Handle toggle (cycle through themes)
if (theme === 'toggle') {
const themeKeys = Object.keys(themes);
const currentIndex = themeKeys.indexOf(currentTheme);
const nextIndex = (currentIndex + 1) % themeKeys.length;
theme = themeKeys[nextIndex];
menu.themeradio[nextIndex].checked = true;
}
// Validate theme exists
if (!themes[theme]) {
logConsole(`Invalid theme: ${theme}, defaulting to light`, 'error');
theme = 'light';
}
const themeConfig = themes[theme];
// Apply theme to all containers
const containers = [
menu.container,
weather.container,
stopwatch.container,
countdown.container
];
containers.forEach(container => {
// Set data-bs-theme attribute
container.dataset.bsTheme = theme;
// Set text color
if (container !== menu.container) {
container.style.color = themeConfig.textColor;
}
// Set background color for popup containers
if (container === stopwatch.container || container === countdown.container) {
container.style.backgroundColor = themeConfig.backgroundColor ||
(theme === 'light' ? '#ffffff' : '#313539');
}
});
// Browser meta
setMetaColor('theme', themeConfig.metaTheme);
logConsole(`Menu theme set to: ${theme}`, 'debug');
if (!quiet) showToast(i18next.t(`toasts.global.theme${theme}`));
}
Panel Visibility
This checkbox toggles visiblity of the panel buttons, including the buttons to open the countdown, stopwatch, and menu panels.

| Panel buttons visible | Panel buttons hidden |
|---|---|
 |  |
Tab Title
If you don’t like the dynamic tab title, where it updates along with the time, you can disable it here. Additionally, the favicon also changes to a clock icon depending on the current hour. By default, the Tab Title is enabled.

| Tab Title enabled | Tab Title disabled |
|---|---|
 |  |
Fullscreen
This toggle button switches between fullscreen and windowed mode.

The fullscreen toggle may not function correctly if you manually entered fullscreen mode with F11.