Countdown
The countdown panel allows you to set a timer for any specified amount of time up to 100 hours.

Table of contents
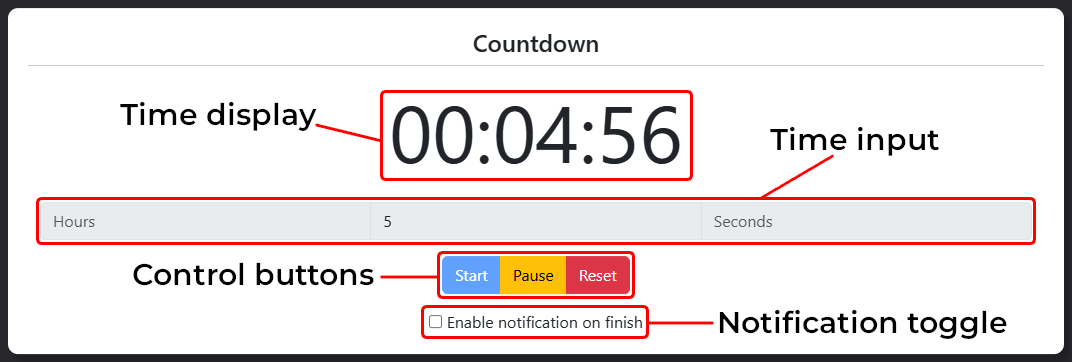
Layout

- Time display
- This shows the time remaining on the countdown timer after it has been set and started. It is displayed in the format of
hours:minutes:seconds. - The font family changes automatically depending on the currently set font in the menu.
- This shows the time remaining on the countdown timer after it has been set and started. It is displayed in the format of
- Time input
- These are the three input fields for the hours, minutes and seconds. You can type in the values directly, or use the up and down arrows to increase or decrease the value.
- You cannot set a time greater than 100 hours.
Not all fields have to be filled in. If you leave a field blank, it will default to 0.
- Control buttons
- Start: Starts or resums the countdown timer if the time has been set, the time set is not greater than 100 hours, and the timer is not already running.
- Pause: Pauses the countdown timer if it is currently running.
- Reset: Stops and resets the countdown timer to 00:00:00.
- Notification toggle
- Enables the website to post a notification when the countdown finishes. This requires notifications to be allowed in your browser.
After the countdown finishes, a toast will appear in the bottom right indication that the countdown has elapsed. With notifications enabled, the toast will have its duration decreased.